Creating an online experience that is accessible to everyone is essential. Digital accessibility (AKA web accessibility) ensures that all users, including those with disabilities, can navigate and engage with your website effectively. This practice enhances user experience while aligning with legal standards and ethical practices.
What is Web Accessibility?
Web accessibility is the practice of designing websites for users of all ability levels.
This includes:
- Individuals with visual impairments who may rely on screen readers
- Those who are deaf or hard of hearing who benefit from captions and transcripts for audio and video content
- Users with cognitive challenges who need clear language and straightforward navigation
Prioritizing accessibility creates a more inclusive environment that improves the overall user experience for everyone. A well-structured website with clear headings and easy-to-read text benefits not just individuals with disabilities, but also those using mobile devices or accessing your site in less-than-ideal conditions.
Temporary Impairments and Accessibility
Accessibility isn’t just about permanent disabilities. Temporary impairments and situational disabilities are common experiences that can affect anyone at any time. Accessibility standards and features designed for those with permanent disabilities often prove equal value for users facing temporary challenges.
Consider these scenarios:
Auditory: You’re on a noisy bus and can’t hear your device’s audio. Closed captions, originally designed for deaf users, become essential for understanding the video’s content.
Visual: After eye surgery, you may need to use a screen reader temporarily. This device benefits from proper heading structure and image alt text to portray visuals accurately.
Motor: With a broken arm, you might rely solely on keyboard navigation, highlighting the importance of keyboard accessibility features.
Cognitive: Recovering from a concussion, you might need to adjust screen brightness or use simpler layouts, showing the value of customizable interfaces and clear, concise content.
These examples illustrate how accessibility features, when properly implemented, serve a much wider audience than initially intended. By following accessibility standards, websites become more versatile and user-friendly for everyone, regardless of their current situation or temporary limitations.
WCAG and ADA Compliance
When discussing web accessibility, you may encounter terms like “WCAG” and “ADA” that might seem like alphabet soup at first glance. However, these acronyms represent important concepts in the world of digital inclusivity.
WCAG, or Web Content Accessibility Guidelines, offers recommendations for making content more accessible. These guidelines form the backbone of web accessibility standards worldwide. The latest version, WCAG 2.2, was released in October 2023 and introduces new criteria with the goal of improving access for users with cognitive disabilities and enhancing mobile usability.
The ADA, or Americans with Disabilities Act, is another key player in this field. It’s not just another acronym to memorize, but a significant civil rights law that prohibits discrimination against individuals with disabilities. While legal experts continue to discuss the specific application of the ADA to websites, the law clearly intends to create inclusive experiences for all individuals, including in digital spaces.
Steps to Achieve Web Accessibility
Making your website accessible can feel overwhelming at first, but it’s manageable with a systematic approach. To help you navigate this process, here’s a checklist of essential steps to consider along the way:
Accessibility Checklist
- Conduct an Accessibility Audit: Assess your current website to identify areas for improvement. Use automated tools to streamline this process. Some good options to try out are:
- UserWay: Offers an AI-powered accessibility widget that checks for compliance with WCAG standards by automatically correcting accessibility violations.
- BrowserStack: Provides manual and automated accessibility testing, covering various compliance standards including both WCAG and ADA.
- axe DevTools: A browser extension that allows you to run accessibility tests directly on your site, offering immediate feedback on issues.
- Accessibility Insights: A tool that helps identify and resolve accessibility issues, providing both quick scans and comprehensive assessments.
- Add Alternative Text to Images: Add descriptive alt text to all images so screen reader users can understand their content.
- Ensure Keyboard Navigation: Make sure all interactive elements can be accessed using just a keyboard, allowing users who cannot use a mouse to navigate your website.
- Maintain Sufficient Color Contrast: Check that text contrasts well with its background to ensure readability for users with visual impairments.
- Create Accessible Forms: Design forms with clear labels and instructions, allowing them to be completed using keyboard navigation – and who doesn’t want to get more form submissions, am I right?
- Structure Content Logically: Use headings and lists to organize information clearly, making it easier for all users to find what they need.
- Provide Captions and Transcripts: Include captions for videos and transcripts for audio content to accommodate users with hearing impairments.
- Use Clear Language: Write in simple, straightforward language to make your content accessible to all users. The easier it is for users to comprehend what you are telling them, the more likely they are to interact with your business.
- Test with Real Users: Conduct usability testing with individuals from diverse backgrounds, including those with disabilities, to gather valuable feedback on accessibility.
- Regularly Review and Update Your Site: As with most things in SEO, treat accessibility as an ongoing commitment; regularly check your site against evolving standards.
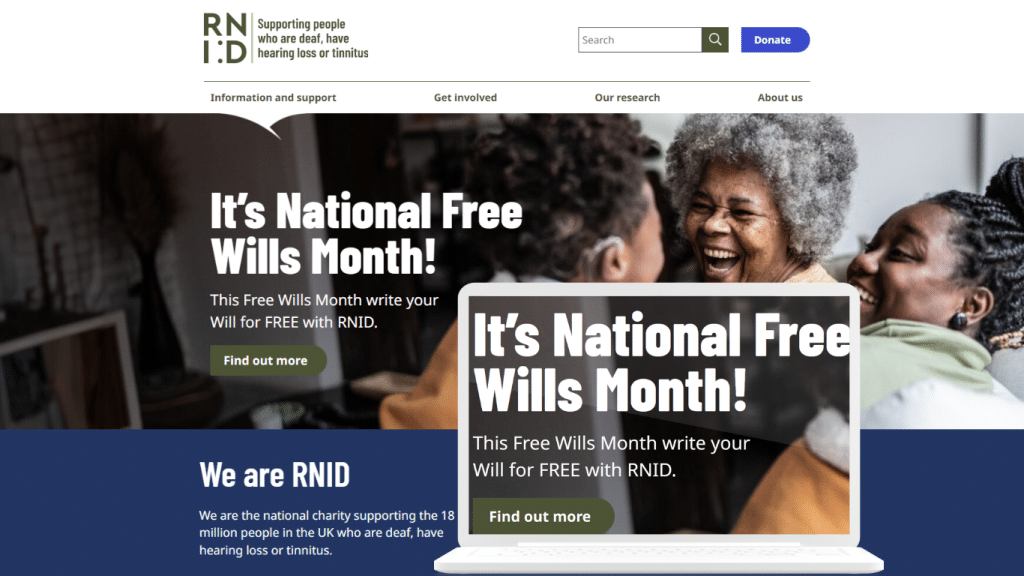
A Real-World Example

In the example above, RNID demonstrates good use of accessibility best practices by allowing users to zoom in up to 300%, so that individuals with low vision can read content without losing functionality. This feature aligns with WCAG Success Criterion 1.4.4, which requires text to be resizable without affecting usability.
Additionally, RNID has adopted best practices like keyboard navigation, allowing users to navigate the site using just their keyboard.

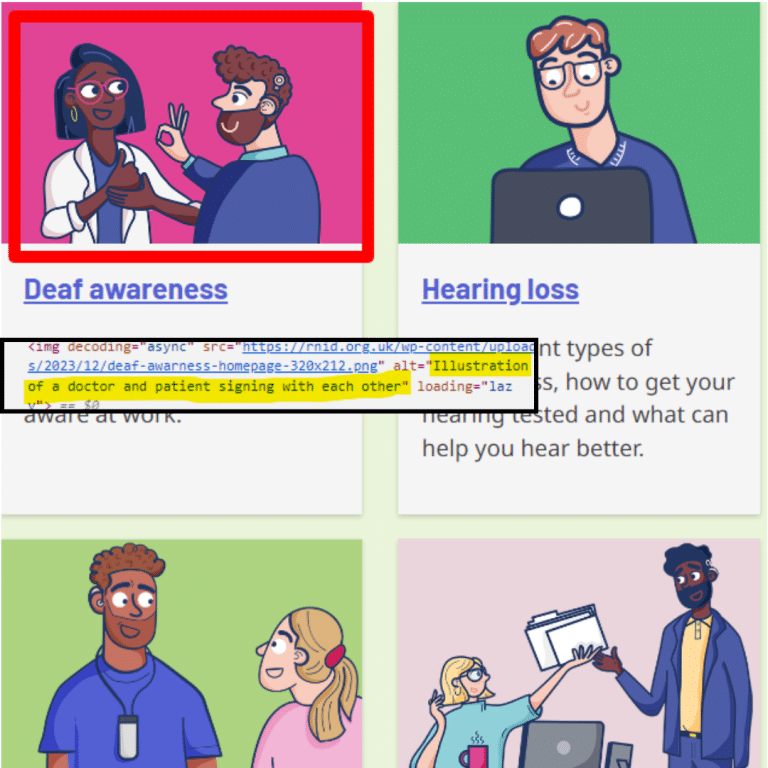
They also provide descriptive alt text for images, enhancing comprehension for individuals using screen readers. In the example above, we see the alt text that they chose for the highlighted graphic clearly explains that a doctor and patient are signing to one another. These features work together to create a more inclusive digital experience for everyone.
Technical Guidelines for Meeting WCAG Standards
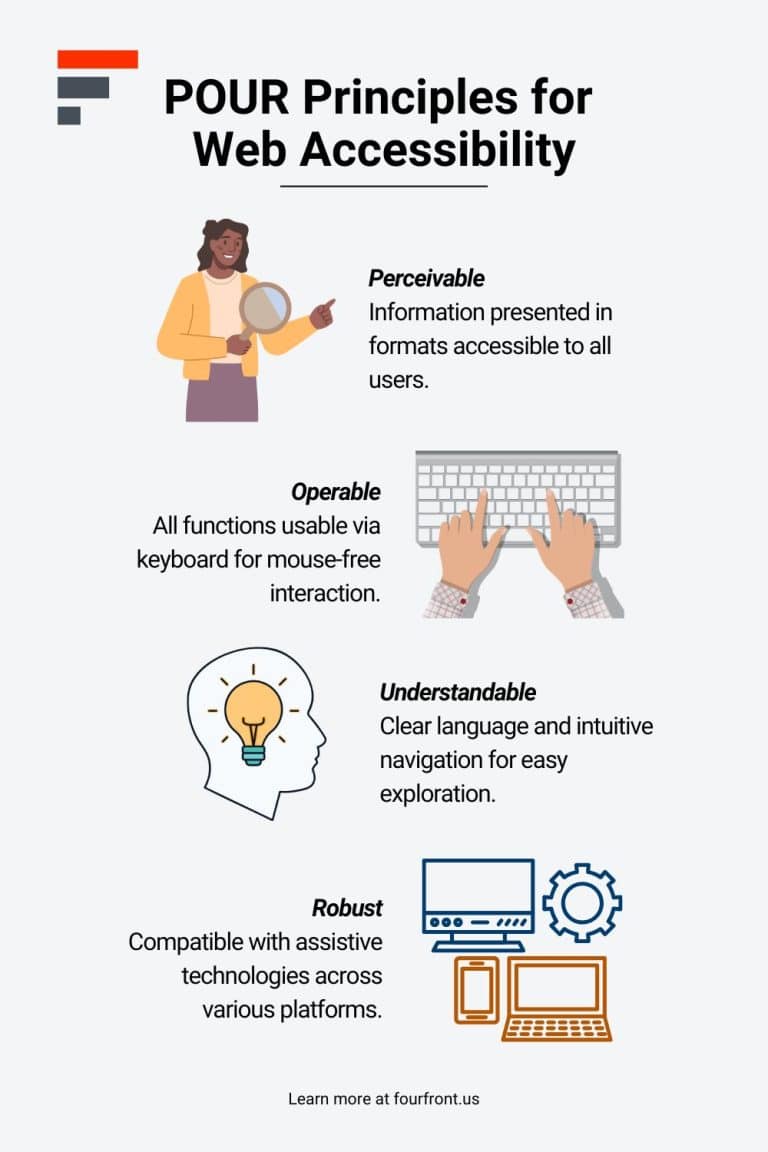
Understanding WCAG’s technical aspects aids effective implementation. The core principles, known as POUR, are: perceivable, operable, understandable, and robust.
- Perceivable: Present information in ways that all users can perceive it, whether through text descriptions or audio alternatives.
- Operable: Make sure all functionality is available from a keyboard so that users who cannot use a mouse can still interact with the site.
- Understandable: Focus on clear language and predictable navigation so users know what to expect as they explore your site.
- Robust: Ensure compatibility with various technologies used by people with disabilities, allowing them to access your content reliably across different platforms.

The Historical and Legal Context of Web Accessibility
Digital accessibility’s journey has been shaped by legal milestones, including the passing of the Americans with Disabilities Act in 1990. As more people rely on the internet for daily activities, courts now recognize accessible websites as part of public accommodation laws. As a result, web accessibility lawsuits have increased in recent years. By remaining compliant, your business can foster inclusivity and reduce potential legal risks.
Understanding this historical context emphasizes why web accessibility matters, not just from a legal standpoint but also from a moral one. Everyone deserves equal access to information and services online.
Ready to Make Your Website Accessible?
Taking steps toward web accessibility may seem daunting at first, but you don’t have to go on this journey alone! Our team of experts are here to guide you through the process of achieving compliance and creating an inclusive digital experience tailored to your audience’s needs.
Contact us today to discuss how we can help you improve your website’s accessibility through in-depth audits, tailored strategies, and ongoing support. Together, we can make the internet a more welcoming place for everyone because every user deserves an equal opportunity to engage with your content.









