What Is Site Speed?
Site speed is a critical factor in how well your website performs. It influences user experience, affects search engine rankings, and ultimately impacts your business’s success. When your website takes too long to load, visitors are likely to leave before they even see what you have to offer. Research shows that even a one-second delay in page load time can lead to a 7% decrease in conversions. In a world where users expect instant access to information, a slow website can be a significant drawback.
Fast-loading websites not only enhance user satisfaction but also improve your visibility on search engines like Google. Site speed is a ranking factor, meaning that quicker websites are more likely to appear higher in search results. This increased visibility can drive more organic traffic to your site. Additionally, with the rise of mobile browsing, having a fast site is essential. Mobile users often seek quick information, and a slow mobile site can lead to higher bounce rates and lost opportunities. A fast website also fosters customer loyalty, encouraging repeat visits and positive referrals.
Why Speed Matters for Your Website
Investing in site speed optimization is not just a technical improvement; it’s a strategic move that can yield significant returns. A faster website can lead to higher conversion rates, improved customer satisfaction, and better overall performance for your SEO and PPC campaigns. When your site loads quickly, users are more likely to engage with your content, explore your offerings, and ultimately make a purchase. Furthermore, a well-optimized site can enhance the effectiveness of your digital marketing efforts, making every click and impression more valuable.
Strategies for Improving Site Speed
To enhance your site speed, consider implementing the following strategies:
- Optimize Images: Large images can significantly slow down your site. To combat this, use image compression tools like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality. Additionally, implement lazy loading, which defers the loading of images until they are in the user’s viewport. This means that images will only load when users scroll down to them, improving initial load times and overall performance.
- Leverage Browser Caching: Browser caching allows static files, such as images, CSS, and JavaScript, to be stored on users’ devices. When a user revisits your site, their browser can load these files from local storage instead of downloading them again, which speeds up page load times. To enable caching, you can set expiration dates or cache-control headers in your server settings. This improves load times for returning visitors and reduces server load.
- Minimize HTTP Requests: Each element on your webpage, such as images, scripts, and stylesheets, requires an HTTP request. Reducing the number of requests can significantly speed up your site. Combine multiple CSS and JavaScript files into single files to limit the number of requests. Additionally, consider using CSS sprites, which combine multiple images into one file, allowing you to load them in a single request. Removing unnecessary elements from your pages can also help streamline the loading process.
- Optimize Code: Clean and efficient code can enhance site speed. Minifying your CSS, JavaScript, and HTML files removes unnecessary characters, such as spaces and comments, which can reduce file sizes and improve load times. Tools like UglifyJS for JavaScript and CSSNano for CSS can help with this process. Additionally, consider using asynchronous loading for scripts, which allows the rest of your page to load without waiting for the scripts to finish loading. This can significantly enhance the perceived speed of your website.
- Monitor and Test Regularly: Regularly testing your site’s speed is essential to maintaining optimal performance. Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to assess your site’s speed and identify areas for improvement. These tools provide detailed reports on load times, suggestions for optimization, and insights into how your site performs on different devices. Consistent monitoring lets you catch issues early and ensure your site remains optimized.
Page Speed Metrics
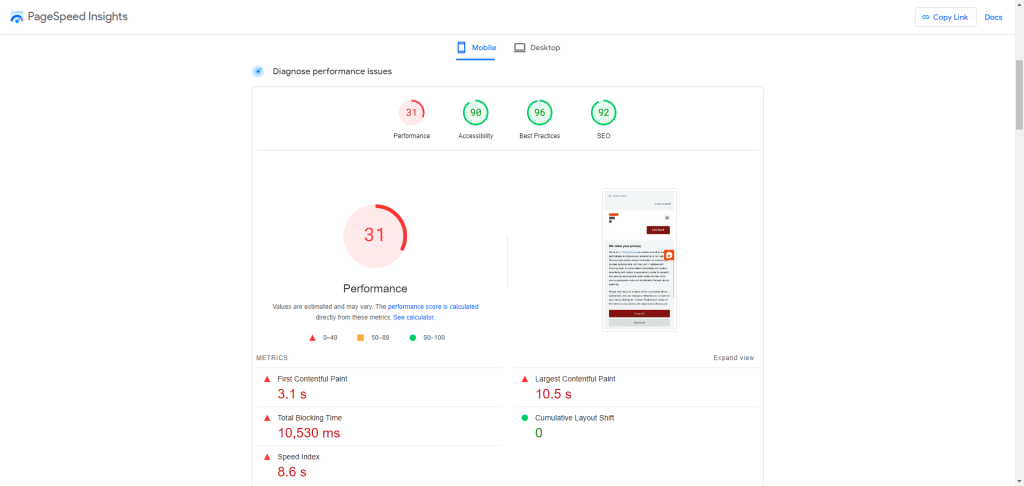
When evaluating your website’s speed, it’s essential to focus on specific metrics that provide insight into performance. Google PageSpeed Insights is a valuable tool that breaks down these metrics, helping you identify areas for improvement. Here are the key metrics to consider:
Core Web Vitals
Core Web Vitals are crucial metrics used by Google to assess user experience:
- Largest Contentful Paint (LCP): Measures loading performance by tracking the time it takes for the largest content element to become visible. A good LCP score is 2.5 seconds or less.
- Interaction to Next Paint (INP): Evaluates responsiveness by measuring how quickly a page responds to user interactions. A lower INP indicates a more responsive site.
- Cumulative Layout Shift (CLS): Assesses visual stability by measuring how much content shifts during loading. A CLS score of less than 0.1 is ideal.
Additional Performance Metrics
Other important metrics include:
- First Contentful Paint (FCP): Measures the time until the first piece of content appears, with faster times leading to better perceived performance.
- First Input Delay (FID): Tracks the time it takes for a page to respond to the first user interaction, with a good score being less than 100 milliseconds.
- Time to First Byte (TTFB): Measures the time for the browser to receive the first byte of data from the server, with lower times indicating a more responsive server.
Analyzing Your Page Speed Score
Google PageSpeed Insights provides a performance score from 0 to 100, with higher scores indicating better optimization for speed and efficiency. A score of 90 or above is considered good, 50 to 89 needs improvement, and below 50 is considered poor. The tool uses Lighthouse to gather lab and field data, offering a comprehensive view of your site’s performance.

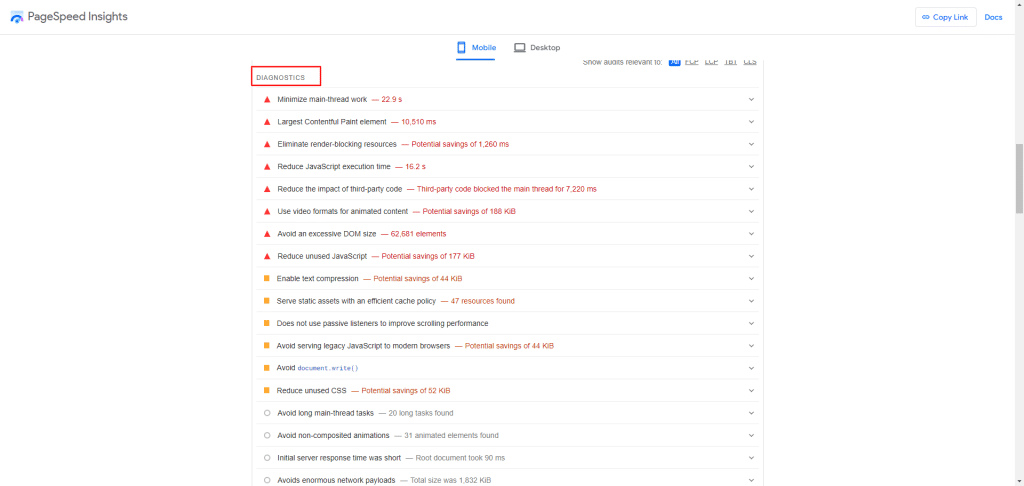
The PSI report not only provides a performance score but also offers detailed recommendations for improvement. It categorizes these into “Opportunities” and “Diagnostics,” helping you identify specific areas where your site can be optimized. For instance, it may suggest minimizing main-thread work or enabling compression to enhance load times.

While achieving a perfect score of 100 is not necessary, focusing on implementing the tool’s recommendations can significantly enhance your site’s performance. By regularly analyzing your site’s speed with PSI, you can make informed decisions to improve user experience, boost SEO rankings, and enhance the effectiveness of your PPC campaigns.









